Для чего бизнесу видеомаркетинг, какими бывают коммерческие видео и как начать продвижение в этом направлении.
Если ваша мобильная страница открывается дольше 3-х секунд, вы теряете половину клиентов.
Знаете, что 3 секунды загрузки страницы — это уже слишком медленно? 53% пользователей уходят с сайта, потому что не готовы ждать… это кажется смешным… 3 секунды. А знаете, сколько в среднем длится загрузка мобильного сайта при 3G-соединении? Та-да-а-а-м — 19 секунд.
“За это время можно упасть с высокого здания, — говорит Partner Development Manager Google Андрей Липатцев, — а страница, которая заставила вас выброситься с балкона, так и не откроется”.
Не будем заставлять наших пользователей страдать. Есть решение, как ускорить загрузку страницы до 1-ой секунды даже при самой плохой мобильной сети. Начинаем работать с AMP Google.
Что такое AMP Google?
AMP (Accelerated Mobile Page) Google — ускоренные мобильные страницы.
Суть AMP — избавить страницу от всего лишнего и оставить самое необходимое: то, что быстро грузится, но показывает пользователю все, что он хотел увидеть. То есть пользователь должен получить контент как можно быстрее и в наиболее удобном виде.
Для AMP-версий Google отсекает 90% кода, который делает веб-страницы громоздкими и медленными.
Проверьте скорость загрузки вашего сайта с помощью этих 5-ти инструментов и узнайте, как скорость влияет на продажи.
AMP поддерживает Chrome, Firefox, Edge, Safari и Opera, а также работает на социальных платформах Facebook, Twitter, Instagram, Pinterest, Reddit, Vk и других.
AMP Google — не совсем Google
AMP — это не технология Google, а технология интернета. Об этом говорит Partner Development Manager Google Андрей Липатцев. Google поддерживает инициативу AMP, но не контролирует.
Это открытый формат, над которым трудятся разработчики из всевозможных компаний мира. Они придумывают новые возможности для своих платформ, но делятся ими со всеми участникам AMP-системы. Таким образом, они все время расширяют функционал для проектов разных форматов, ускоряя их. Сейчас возможность подключения к AMP есть не только у сферы медиа, как это было прежде, а и у интернет-магазинов.
Как выглядит AMP Google?
Найдите на этой картинке отличия между обычной мобильной версией и AMP-страницей.

Их нет в части, касающейся визуала. AMP может повторить версию оригинальной страницы с точностью до пикселя. Различие в том, как этот контент видит браузер и сколько кода ему отдается.
Распознать AMP-страницу в поисковой выдаче можно по значку молнии.

Зачем и кому нужен AMP Google?
Еще в апреле 2016-го технология была доступна только медиа. Очевидно: скорость для новостных сайтов — одно из основных конкурентных преимуществ. Сейчас AMP-страницы используют многие издатели, а некоторым они заменяют мобильную версию ресурса.
На официальном сайте AMP указано 3 категории интернет-бизнесов, для которых работают эти технологии:
- AMP для издателей.
- AMP для рекламодателей.
- AMP для технологических платформ (SSP, DSP, сервисы аналитики).
AMP для интернет-магазинов
Расширенный функционал AMP для интернет-магазинов уже на подходе. В мае 2017-го Google сообщил, что скоро на AMP-страницах можно будет выбирать параметры, сравнивать товары и совершать покупки. Пока это выглядит как общая информация о товаре с возможностью перейти на мобильную версию сайта для покупки. Но этого уже достаточно, чтобы существенно повысить конверсию магазина. Рассказываем, почему.
Как AMP влияет на конверсию?
Давайте вспомним, в каком случае мы закрываем страницу, не дождавшись ее полного отображения. Когда мы ввели в поиск наш запрос, перешли по ссылке и страница зависла в ожидании. Почему мы ее закрыли? Потому что еще не увидели то, что нам понравилось, и то, что мы готовы ждать.
Но если в течение секунды вам покажут товар, который вы хотели и который вам нравится, вы подождете, чтобы изучить его подробнее или купить.
Допустим, я ищу самокат. Открываю каталог товаров. Нужна ли мне корзина на этом этапе? Нет. Нужна ли детальная фильтрация, кнопка “Купить”? Нет. Я только выбираю. На этом этапе ebay делает листинг (список товаров) с AMP, где представлены только основные фильтры, используемые клиентом. Например, “городской самокат”, “детский самокат”, “электросамокат” и т. д.
Фильтры выглядят как обычные заголовки. Под ними выводится несколько позиций товара с боковым горизонтальным скроллом. Это длинная страница с маленькими изображениями и названиями самокатов. Все, что нужно мне на этапе выбора. А вот когда я щелкаю на определенное изделие, ресурс перебрасывает меня на мобильную версию страницы. Я выбрала товар, который мне нравится, и теперь готова ждать.
Перед тем как посетитель попадет к вам на сайт, проверьте на скорость и ошибки его мобильную версию.
Многие интернет-магазины теряют клиента на 1-ом этапе — он уходит раньше, чем загрузилась ссылка.
Сравните, как загружается AMP-лендинг и лендинг в мобильной версии.
Задача AMP — сделать так, чтобы 1-ый контакт с пользователем произошел максимально быстро.
Чем быстрее 1-ый контакт с потребителем, тем выше конверсия и меньше показатель отказов.
Зачем использовать AMP Google?
Скорость и еще раз скорость загрузки. И вопрос не только в том, когда страница откроется, а и в каком виде.
Давайте вспомним всем нам знакомую ситуацию. Мы открываем сайт и начинаем его скроллить. Страница начинает прыгать мимо нас: одни элементы полетели вверх, другие — в сторону, третьи — вниз.
Все новые скрипты и фреймы падают на ваше бедное устройство, и оно не знает, куда их засунуть на этом маленьком экране.
AMP исключает такую ситуацию. Запуск ресурсов происходит асинхронно. Страницы предзагружаются благодаря кэшированию. Отрисовка происходит до того, как загрузился весь контент. Элементы не мешают друг другу и не прыгают по странице.
Как работает AMP Google?
AMP ускоряет скорость загрузки мобильных сайтов за счет сокращения объема данных.
- HTML сжат до минимально необходимого объема.
- Использование JavaScript жестко ограничено.
- Кастомные CSS не поддерживаются.
При этом вы можете использовать рекламные и аналитические решения. Google продумал, как размещать на AMP-страницах рекламу, которая не будет их замедлять и мешать доступу к основному контенту.
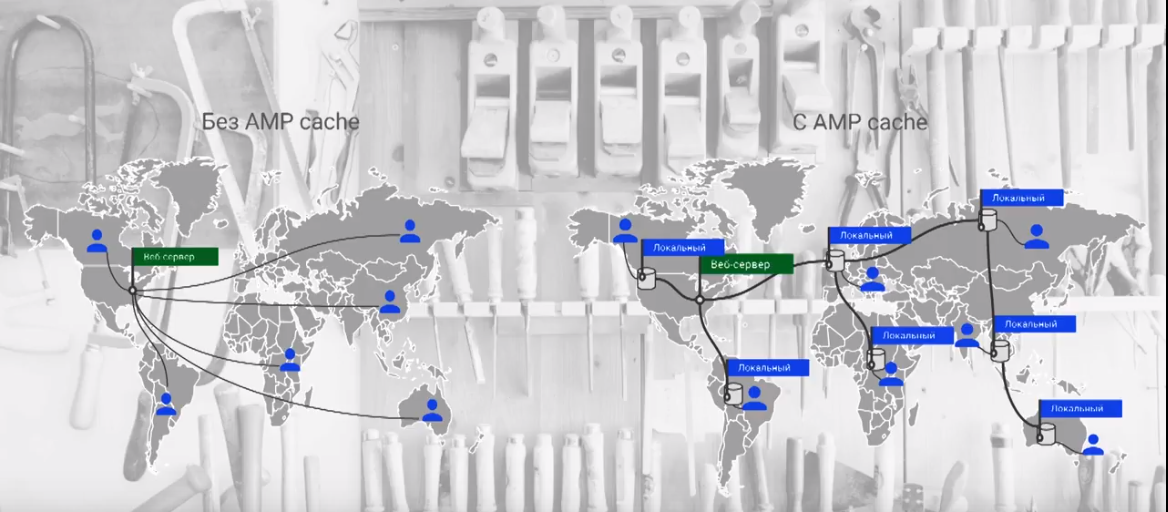
Еще один компонент, придающий странице еще большей скорости, — глобальный кэш. То есть контент размещен ближе к тому месту, где пользователь будет его потреблять.

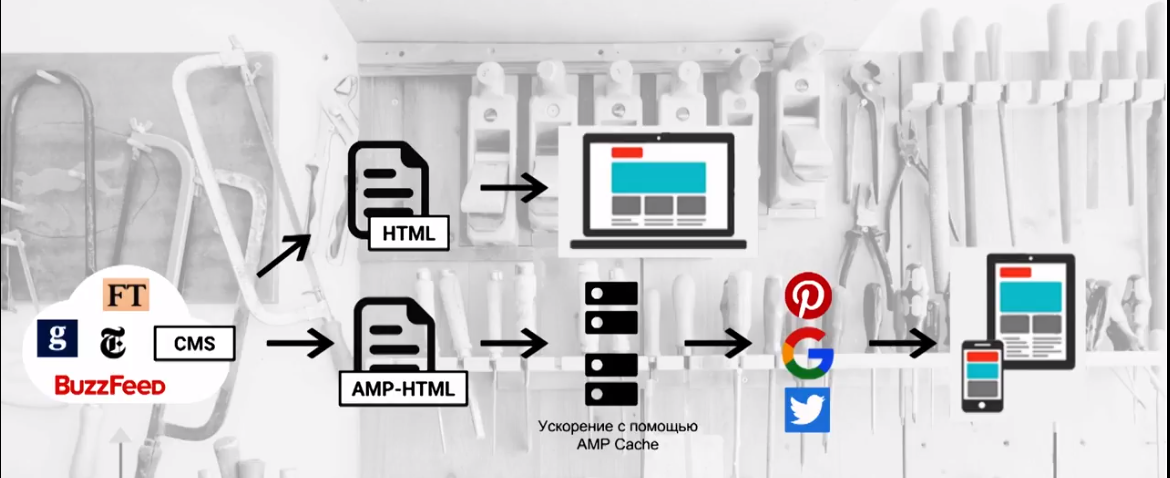
Вот как выглядит работа страницы AMP между вашим сайтом и устройством пользователя.

- AMP-HTML загружается в Cache.
- Платформа, которую использует пользователь, обращается к Cache и отображает ее на экране.
- Ресурс грузится почти моментально, непосредственно со страницы поисковой выдачи Google.
Что дает AMP?
- Среднее время загрузки страницы — 0,7 секунды.
- Страница грузится в 4 раза быстрее.
- Объем данных, которые нужно передать пользователю, сокращается до 10 раз.

Как внедрить AMP Google на сайт?
Для AMP-версии есть много требований и ограничений. Это стоит учесть при создании страницы.
Подробную инструкцию вы можете посмотреть на официальном сайте AMP — https://www.ampproject.org/ru/docs/tutorials/create.
Основной момент — внести изменения в исходную страницу в обычном HTML для того, чтобы Google и другие браузеры могли переключаться на AMP-версию.
Как это сделать?
- Вы создаете обычный файл и связываете его ссылкой с основным контентом (тегом канонической ссылки).
- Если у вас уже есть страница, версию которой вы хотите создать в AMP, вы связываете страницу AMP с основной, указывая, что та каноническая (т. е. основная), а эта — AMP.
- Если вы создаете страницу AMP для нового контента с нуля, достаточно оставить на ней AMP-ссылку на саму себя, указав ее как свою каноническую версию.
Предупреждаем: если вы не веб-разработчик или не понимаете HTML, внедрить AMP будет непросто.
Пример внедрения AMP на сайт Lenta.ru
Lenta.ru поделилась с Google своим кейсом внедрения AMP на сайт. Показываем его, чтобы понимать, сколько времени может занять этот процесс и какие шаги нужно сделать.
У Lenta.ru внедрение AMP заняло 12 дней работы разработчика и принесло хороший прирост в органике. Результаты ниже.
Для этого нужно было:
- Прописать новые пути в базе данных для созданных страниц AMP.
- Создать новые шаблоны страниц, куда разместили уже существующий контент.
- Переписать новые CSS, чтобы соблюсти ограничения по размеру файлов.
- Сделать новую систему вставки мультимедийного контента.
- Внедрить на странице микроразметку для новостей, чтобы поисковые системы и другие платформы понимали, о чем контент.
- Подключить Google Analytics.
По результатам:
- Скорость загрузки сайта выросла в 2 раза;
- Аудитория страниц выросла в 18 раз.
Заключение
Всегда помните о правиле 3-х секунд загрузки, когда будете создавать суперкрутые фишки для вашего сайта. Google призывает нас относиться бережно к чужим телефонам и загружать контент, позволяющий пользователю сделать ровно то, что ему нужно.
Еще раз о важности Google AMP:
- Ваш сайт будет открываться в мобильном вебе за 1 секунду.
- Ресурс не прекратит работать, даже если у пользователя пропадет интернет (спасибо кэшированию).
Было полезно? Ставьте лайк и начинайте внедрять AMP на свой ресурс. Если есть вопросы по работе AMP, пишите в комментариях — мы зададим их специалистам Google и ответим вам.
Помните, AMP дает 1-ый быстрый контакт. Дальше работает ваш сайт и его мобильная версия. Читайте, как улучшить конверсию интернет-магазина: все, что вам нужно для повышения продаж.