В игре Sims существует чит-код motherlode, открывающий доступ к неограниченным деньгам, а в мире маркетинга есть техника скрытой рекламы — прием, позволяющий быстро увеличить продажи и узнаваемость бренда.
Если вы активно используете сервисы Google, попробуйте диспетчер тегов. Он поможет упорядочить многочисленные коды, которые вы добавляете на страницу. Это крутой по функционалу и простой в освоении инструмент…
Но, давайте разберем все по порядку.
Что такое Google Tag Manager и его предназначение
Теги — html-код, который расширяет возможности вашего сайта. Они помогают понять, откуда приходит трафик, или что делают пользователи на сайте. Вы устанавливаете один раз код на сайт и после этого редактировать и добавлять новые теги с помощью этого Google Tag Manager.
Кстати, посмотрите официальное представление этого инструмента от Google:
Кому он нужен?
Если у вас подключено несколько сервисов, которые требуют добавления кода на страницу (например, Google Analytics, Liveinternet, Яндекс.Метрика), то вам стоит попробовать этот инструмент.
Если же вас устраивает всего один сервис, то можете сохранить эту статью в закладки и вернуться к ее изучению, когда начнете подключать к сайту дополнительные сервисы.
Какие преимущества работы с диспетчером задач:
- повышение скорости загрузки сайта за счет сокращения количества кодов;
- сокращение времени на добавление новых тегов;
- удобство работы — устанавливайте, удаляйте и обновляйте коды в одном сервисе;
- уменьшение ошибок с помощью предварительного просмотра и проверки кодов.
Составляющие диспетчера тегов
Для эффективной работы с сервисом, изучите следующие термины:
Аккаунт
Объединяет всю информацию: контейнер, теги, переменные, триггеры.

Контейнер
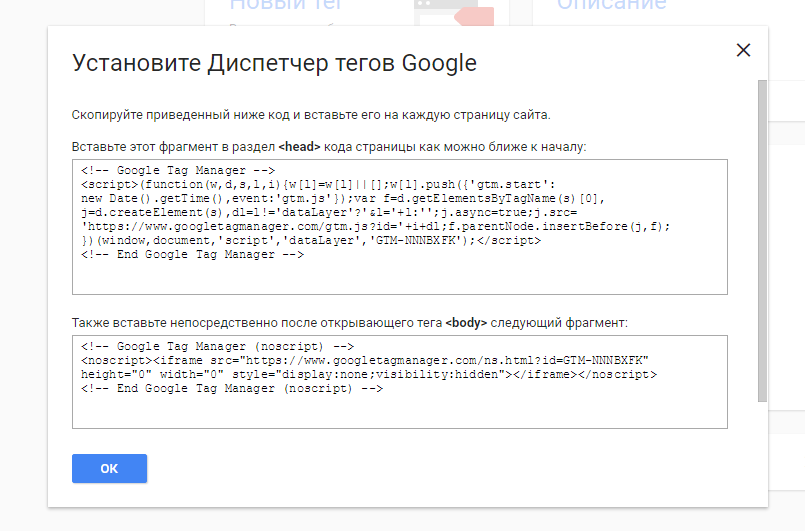
Это и есть тот самый единый код, который вы добавляете на сайт. Первую часть добавьте в заголовок (между тегами <head>…</head>), вторую — в тело страницы (после тега <body>).

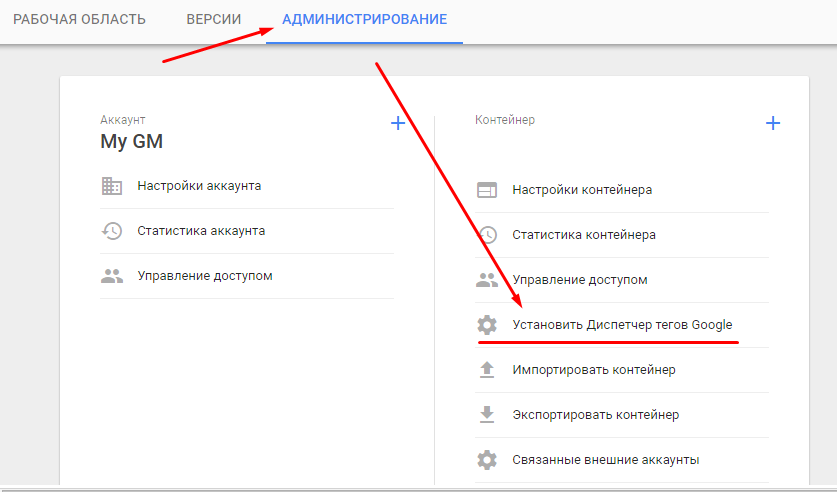
Код контейнера вы увидите сразу же после регистрации в сервисе. Повторно просмотреть его можно по адресу «Администрирование» — «Установить Диспетчер тегов Google».

Тег
Код, который выполняется на странице. Их цель — передать данные другому сервису. О том, как добавлять теги, я расскажу ниже.

Переменные
Это функции, которые выполняется внутри тега, триггерра или другой переменной. Используйте их, чтобы указать где нужно активировать тег.
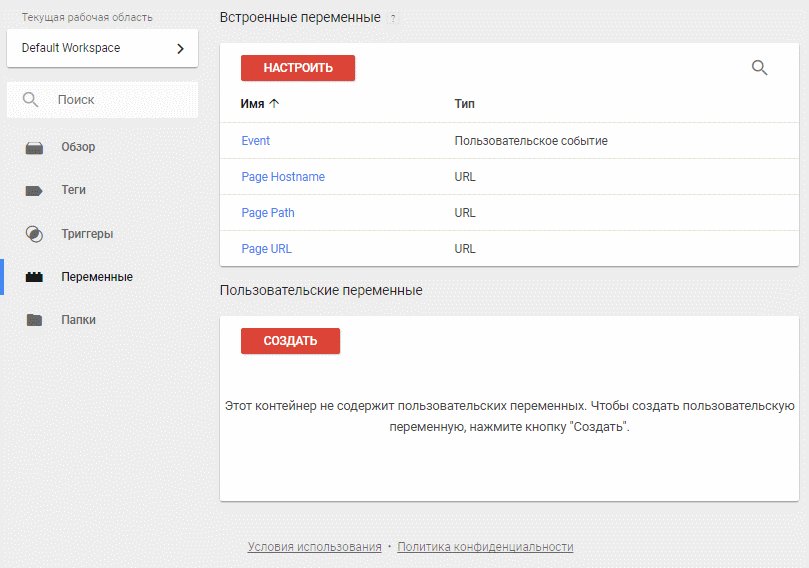
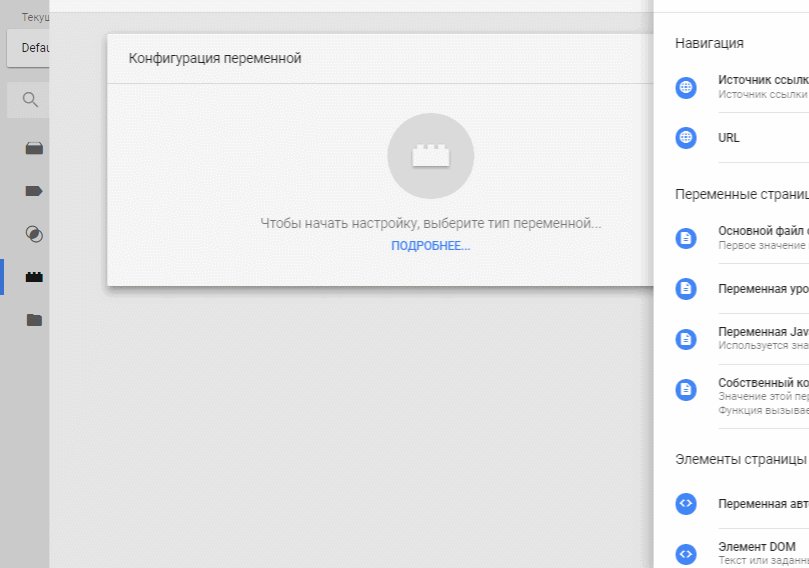
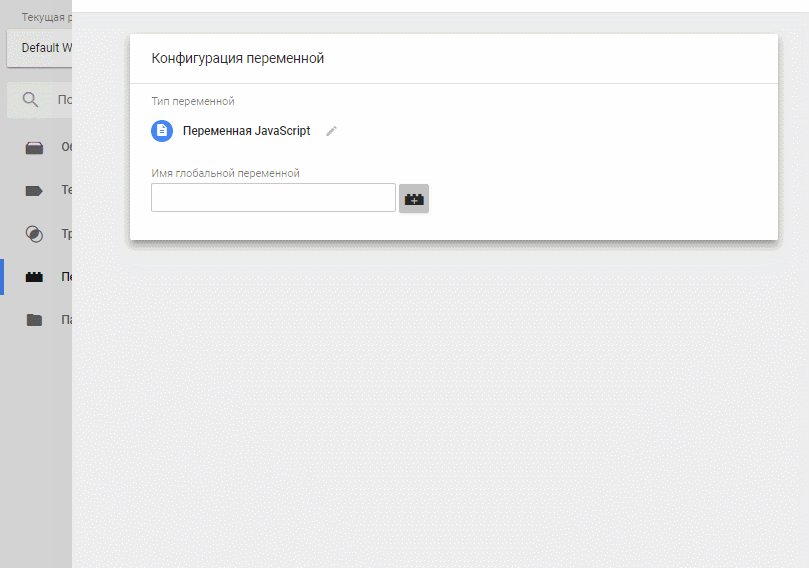
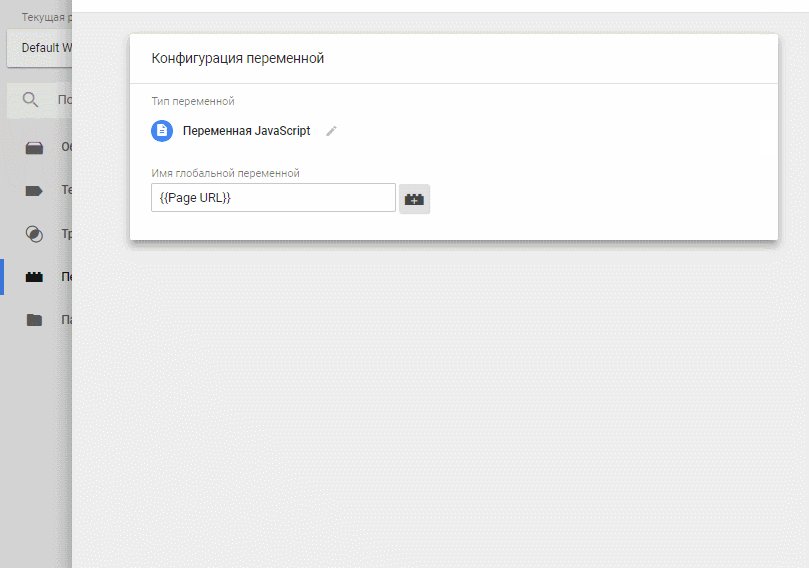
Чтобы создать переменную, перейдите в раздел «Переменные» — «Создать» — нажмите на иконку и выберите шаблон из списка:

Триггеры
Условия, при которых тег активируется или нет. Бывают двух видов: триггеры активации и блокировки. Если возникает конфликт добавленных условий приоритет отдается второму.

Преимущества сервиса
Кроме уже названных выше плюсов работы в этом сервисе, можно выделить еще несколько причин, зачем вам подключать диспетчер тегов:
Ускорение сайта
Кроме упрощенной работы с кодами — их добавлением и изменениями, диспетчер тегов делает сайт быстрее: ваши теги и сайт грузятся отдельно друг от друга. И даже больше — вы можете настроить, какие теги на какой странице и в какой момент должны появляться.
Простота работы
Вам не нужно быть программистом, чтобы работы с этим инструментом. Вы можете создавать теги без написания кодов.
Диспетчер имеет множество встроенных наборов для Google Analytics, конверсий AdWords, ремаркетинга, а и других сторонних кодов. Это очень удобно, если у вас нет большого опыта в этом нелегком деле.
Проверка изменений и работы тегов
Убедитесь, что коды работают еще до запуска инструмента. В диспетчере тегов есть встроенная функция отладки, которая позволяет вам тестировать и настраивать каждое обновление в вашем браузере. Все изменения отображаются в реальном времени.
Откат к старой версии
Google Tag Manager автоматически создает архивы со всеми изменениями этой версии. Таким образом, вы всегда сможете вернуться к тому набору тегов, который вам нужен.
Настройка общих действий
Вам больше не нужно самим отмечать все адреса, которые вы хотите отслеживать, с отдельными атрибутами onclick для отправки событий в Google Analytics. Вместо этого вы можете создать триггер для привязки ссылок или кнопок по атрибутам, которые уже находятся в ссылке.
Диспетчер тегов Google имеет встроенные триггеры, чтобы упростить добавление отслеживания кликов по ссылкам и элементам, формы представления и многое другое!
Как установить?
Откройте диспетчер тегов, и нажмите кнопку «Регистрация».

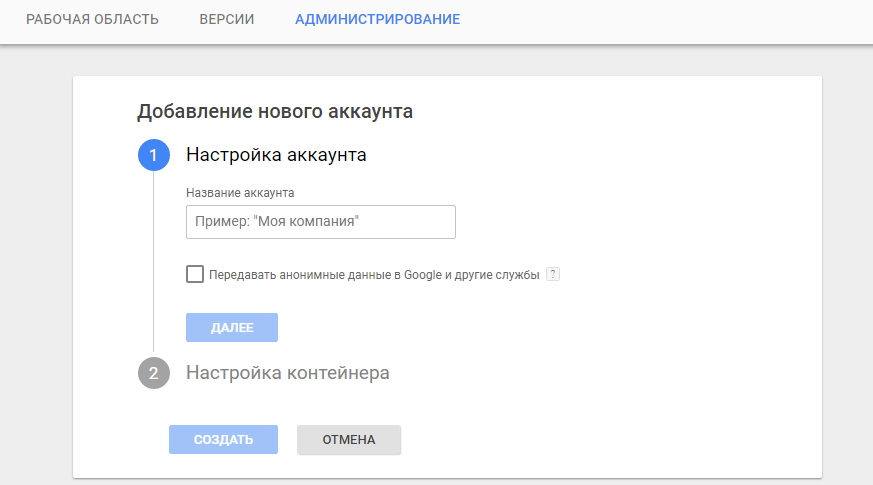
Если у вас есть учетная запись Google, вас сразу перебросит на страницу настройки. Введите название аккаунта.

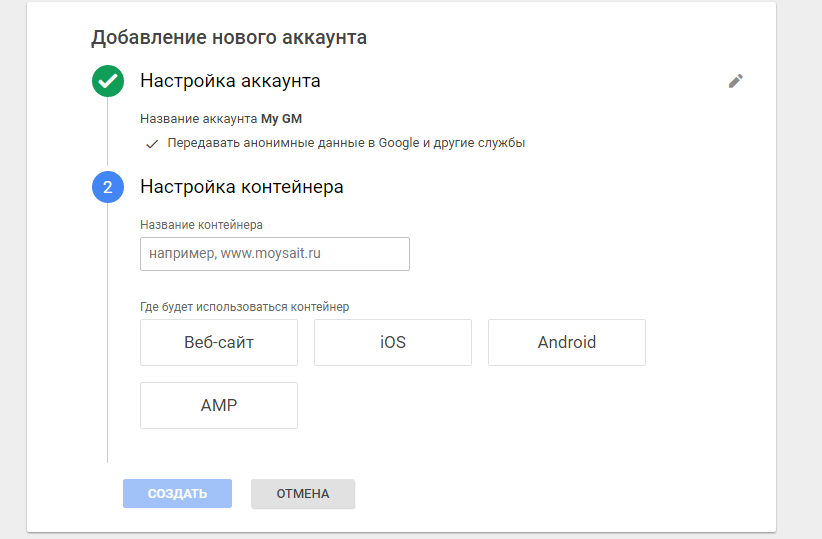
Теперь добавьте адрес сайта/приложения и выберите тип:

Прочитайте «Соглашение об условиях использования», в открывающемся меню выберите язык «Русский» и нажмите «Да».

Скопируйте код и добавьте его на все страницы сайта.

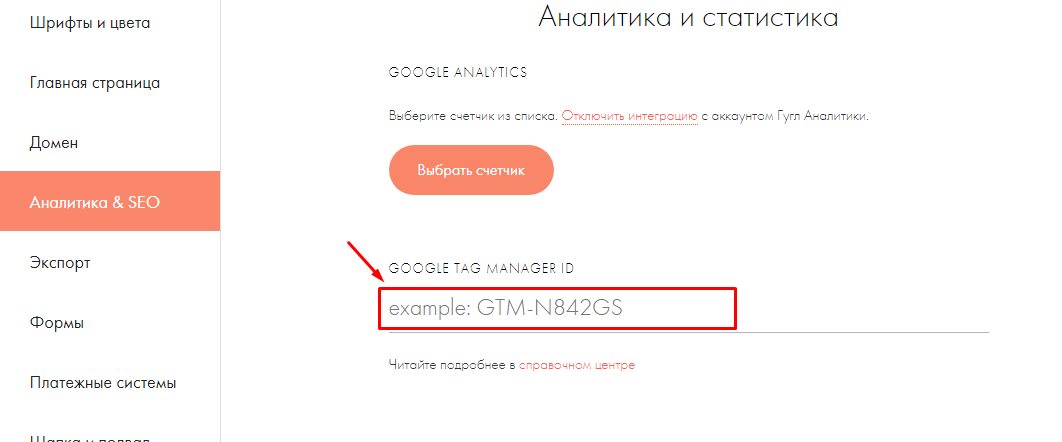
Обратите внимание! В некоторых случаях, процесс установки диспетчера тегов значительно упрощается. Например, в Tilda — вам достаточно просто скопировать и вставить ID аккаунта в настройках сайта, раздел «Аналитика».

Теперь можете начать редактировать теги.
Как настроить
Настройка аккаунта не требует от вас много времени или усилий. Дальше следует перенос уже существующих тегов в сервис.
Первый раз вы можете воспользоваться помощью ИТ-специалистов. Но после начальной настройки в будущем вы сможете все делать самостоятельно.
Добавьте тег
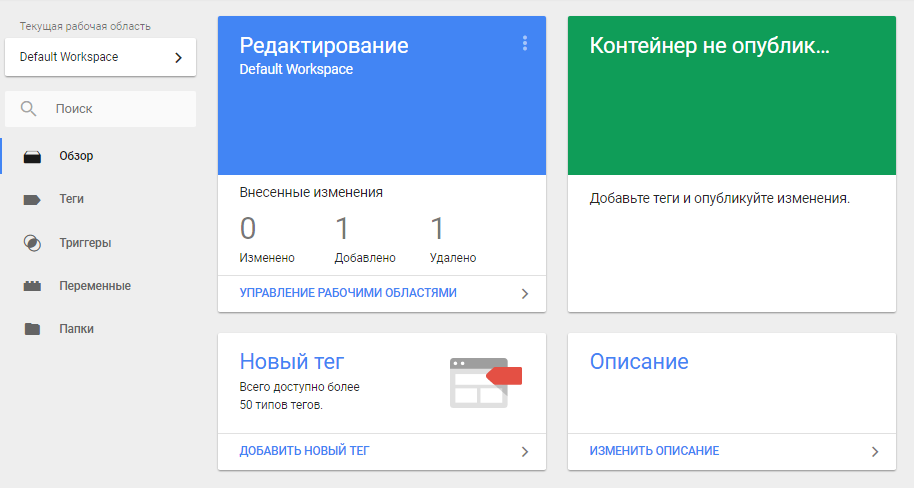
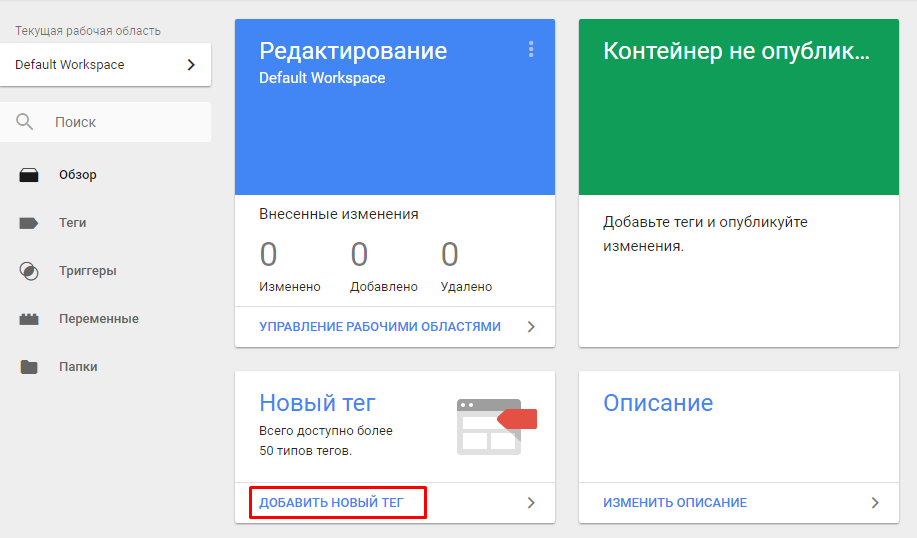
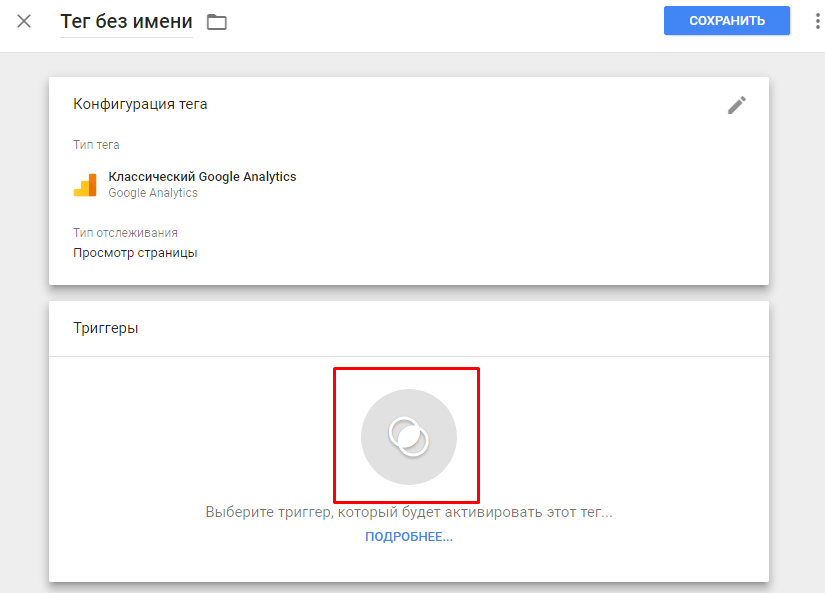
Перейдите на вкладку «Обзор» и на вкладке «Новый тег» выберите «Добавить новый тег».

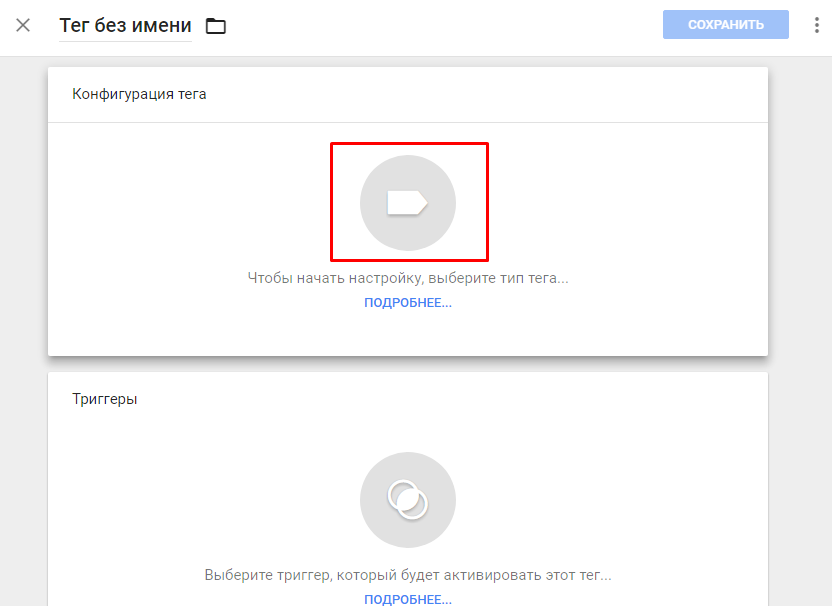
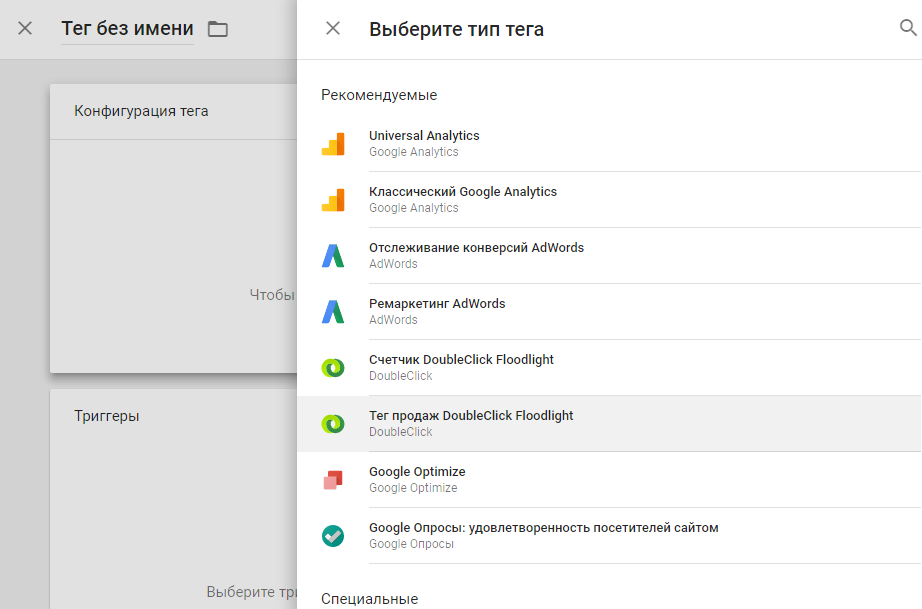
Нажмите на иконку, чтобы открыть список шаблонов тегов. Для вызова справки нажмите «Подробнее…».


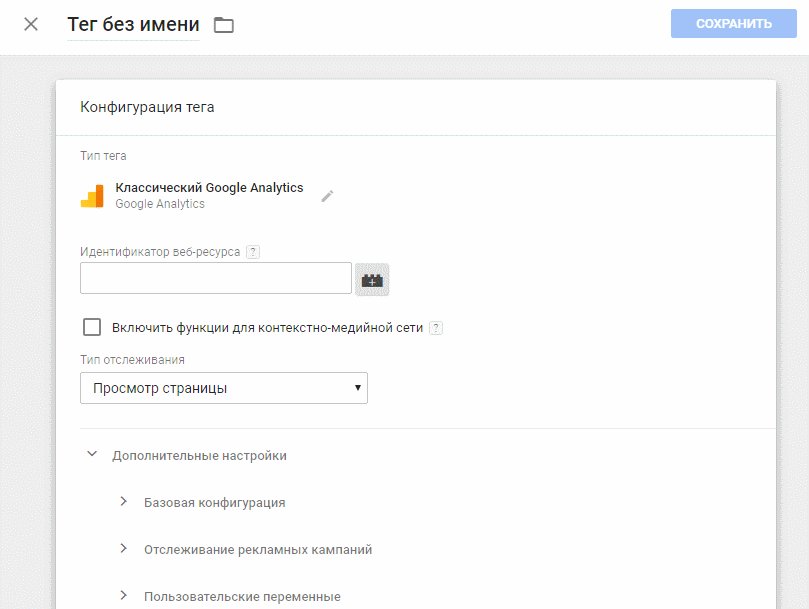
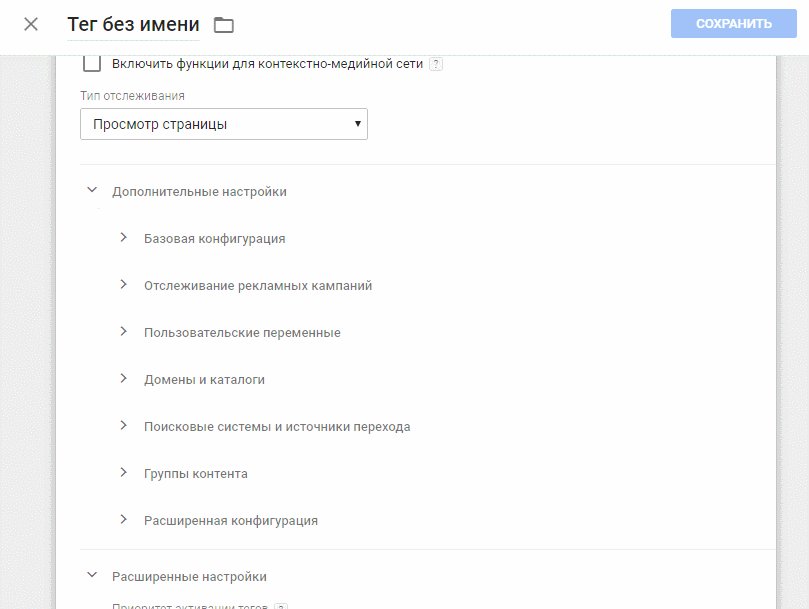
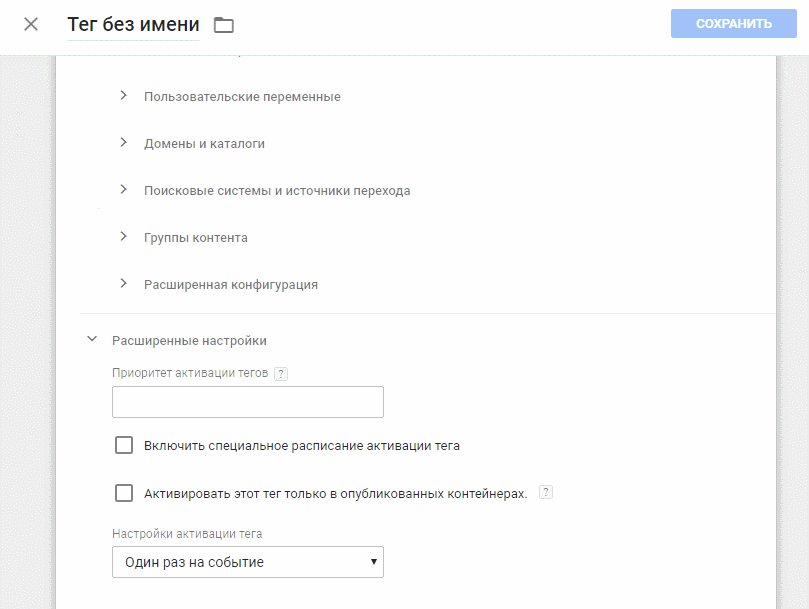
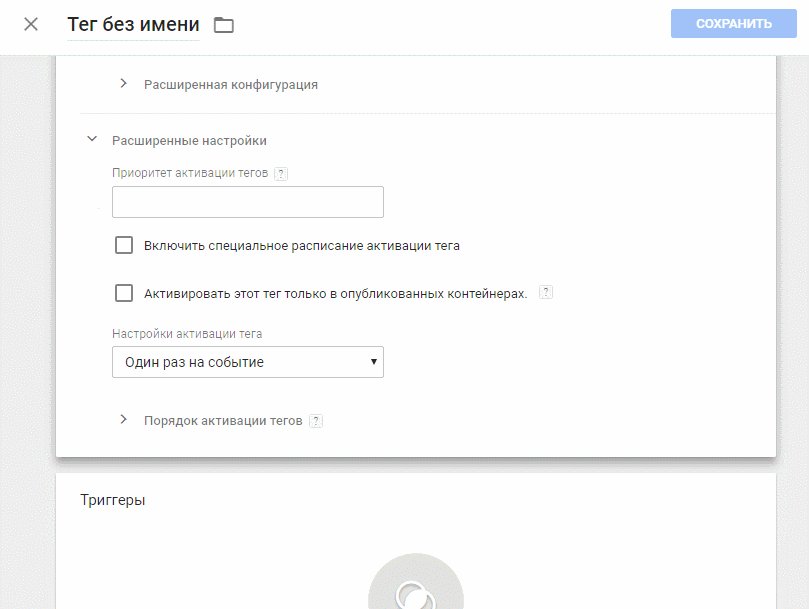
Настройте выбранный тег.

Добавьте триггер
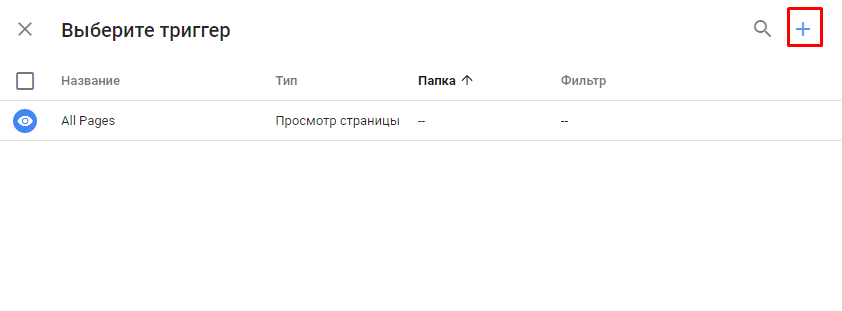
Нажмите на иконку.

Выберите из списка или нажмите «+» в правом верхнем углу, чтобы добавить новый.

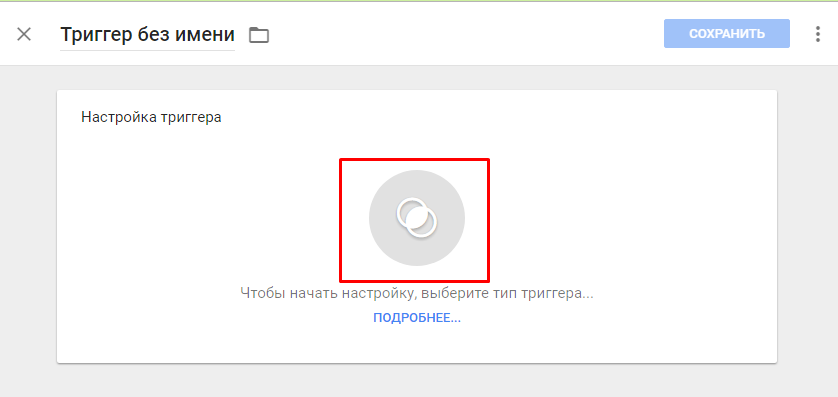
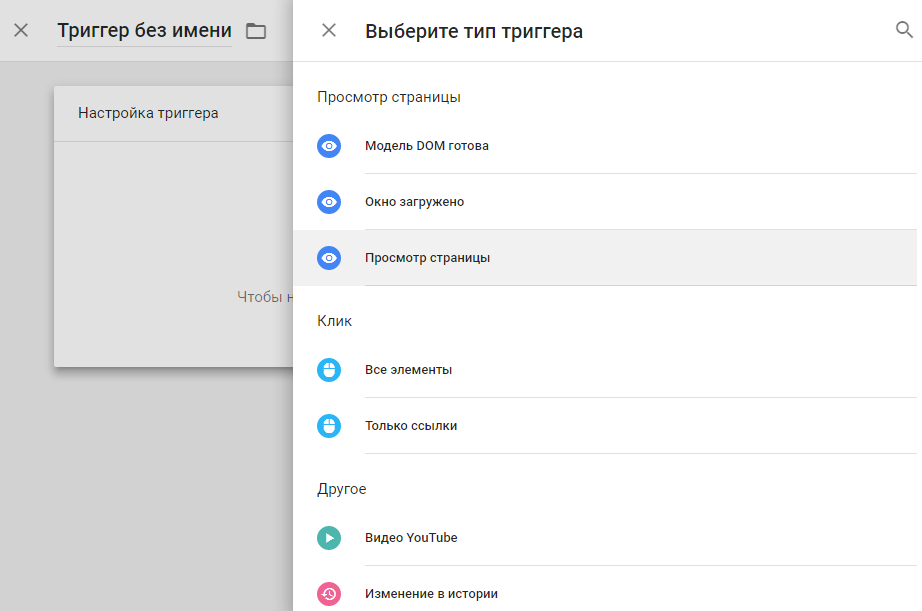
Нажмите иконку, чтобы открыть список готовых триггеров.

Выберите из списка.

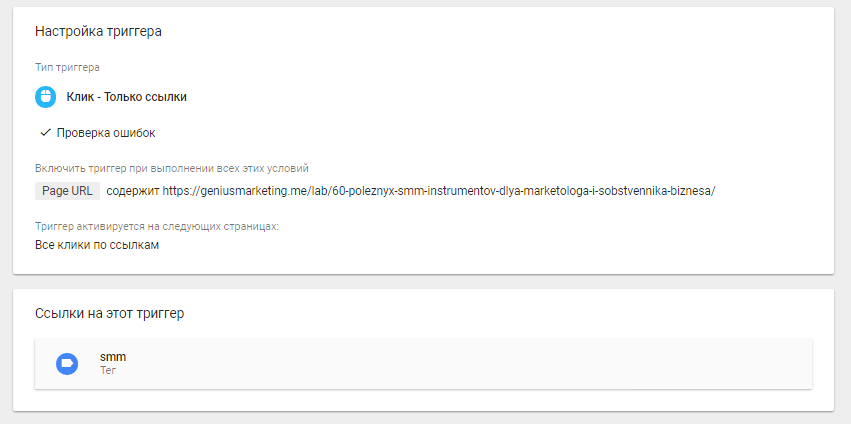
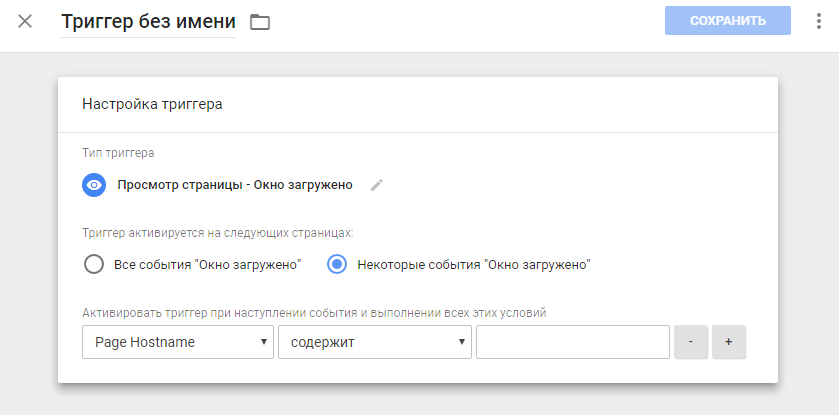
Настройте триггер.

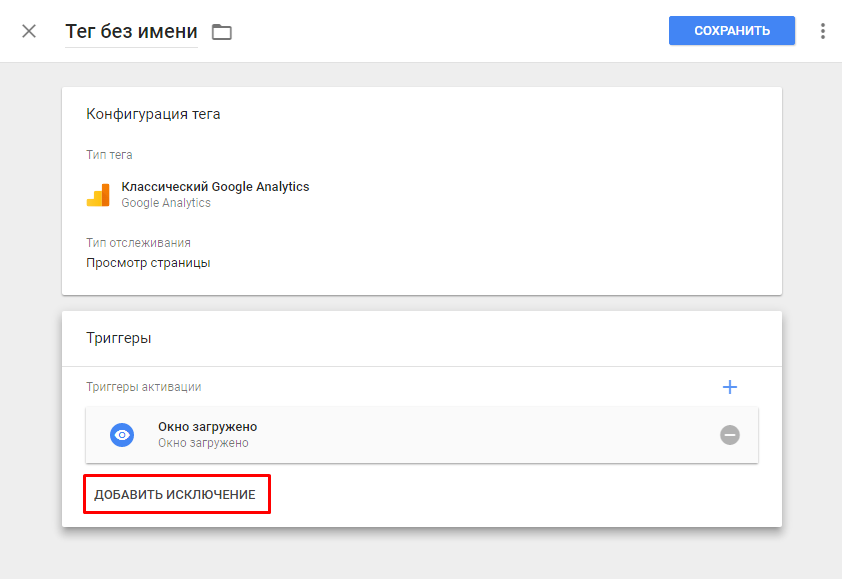
Добавьте исключение. Алгоритм аналогичный добавлению триггера.


Что можно делать с помощью Google Tag Manager?
И напоследок, ловите несколько способов использования сервиса:
Добавляйте теги ретаргетинга и ремаркетинга
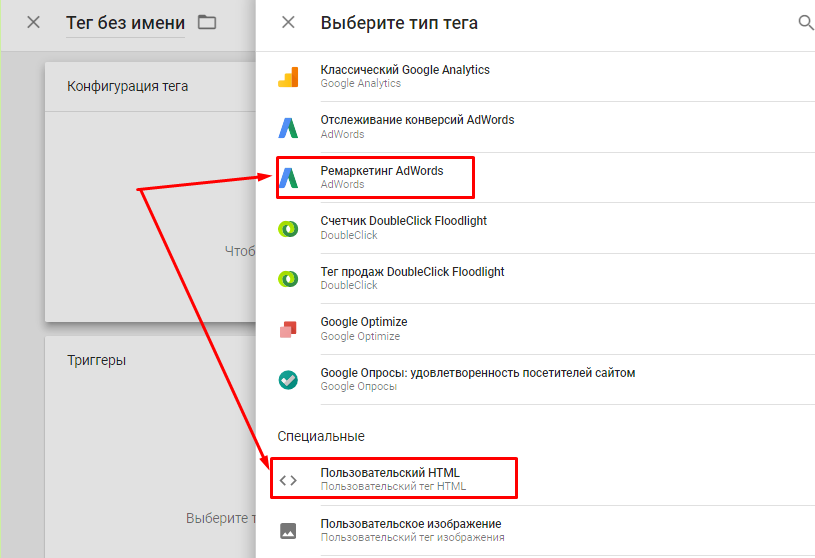
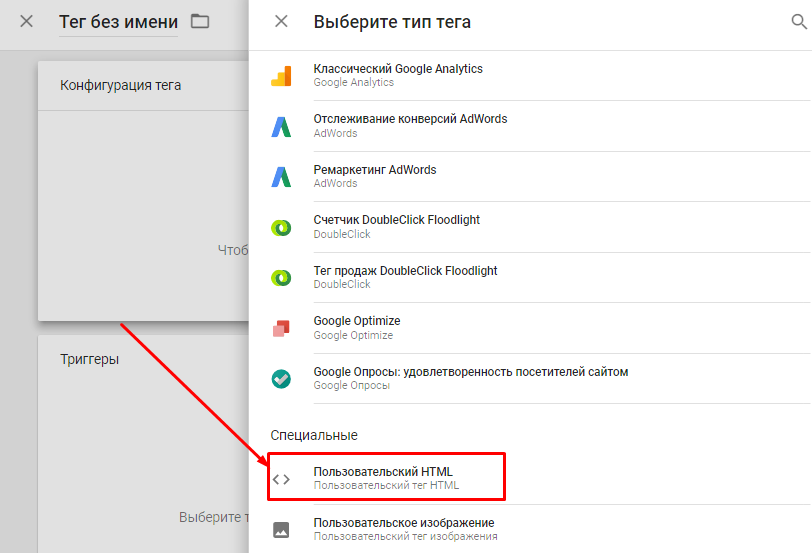
Перейдите в рекламный кабинет ВКонтакте, Facebook, Google Analytics, Яндекс и т. д. и создайте нужный код. Добавьте тег:

А затем выберите триггер «Просмотр страниц» и укажите, где тег должен срабатывать.
Устанавливайте кнопки «Поделиться» на картинках
Выберите внешний сервис, который вам поможет в этом. Добавьте новый тег. Укажите код кнопок и с помощью триггеров выберите страницы, на которых он должен активироваться.

Заключение
Google Tag Manager поможет упорядочить все коды сторонних ресурсов, которые вы добавляете на сайт. Он:
- бесплатный;
- прост в настройке;
- не требует знания программирования;
- имеет много готовых шаблонов.
А какой следующий сервис от Google разобрать по косточкам? Пишите в комментариях свои пожелания.
Вы уже читали нашу серию «Как начать бизнес в Интернете»? Это пошаговый алгоритм запуска своего дела в сети. Во второй части я рассказываю, как запустить воронку продаж, которая превратит обычного посетителя в постоянного клиента.