Разбираемся в ключевых правилах UI-дизайна и рассказываем 9 незначительных лайфхаков, которые могут поднять качество сайта на новый уровень.
6 Способов Перестать Терять Потенциальных Клиентов, Всего Лишь Поработав с Дизайном Вашего Сайта
Вы запустили свой сайт, но до сих пор не знаете этого?
Любой сайт как фастфуд. Сюда человек приходит вкусно и быстро покушать и при этом получить качественное обслуживание…
К чему это я? Посетители вашего ресурса оценивают все:
- Насколько «вкусная» подача информации;
- Легкий ли выбор нужного продукта или услуги;
- А самое главное — понятность предложенного меню.
Все это — пользовательский опыт. А если совсем просто, это то, что вызывает у нас позитивные эмоции при использовании сайта.
Вы можете думать, что ваш сайт превосходен. Возможно, это и так. Но, как говорится, «доверяй, но проверяй»! Предлагаю вам испробовать 6 простых способов измерить, какой опыт дает посетителям ваш ресурс.
Поехали…
1. Отслеживайте количество времени на заполнение форм веб-сайта
Несколько дней назад я открывал счет в банке. И там мне дали «небольшую» анкету. Вопросов на 40. Мягко сказать, я был в шоке. Вероятно, вопросы придумывала какая-то сваха из программы «Давай поженимся». Но все же пришлось заполнить, т. к. желания идти в другой банк у меня не было, а дело срочное.
К чему я это рассказываю? Да к тому, что на сайте человек чувствует себя более свободно, чем я в той ситуации. Ведь перейти на другой ресурс проще простого.
Формы веб-сайта, — это как та анкетка в банке. Чем она меньше, тем лучше. Поймите, ваши посетители верят в то, что лень двигает прогресс.
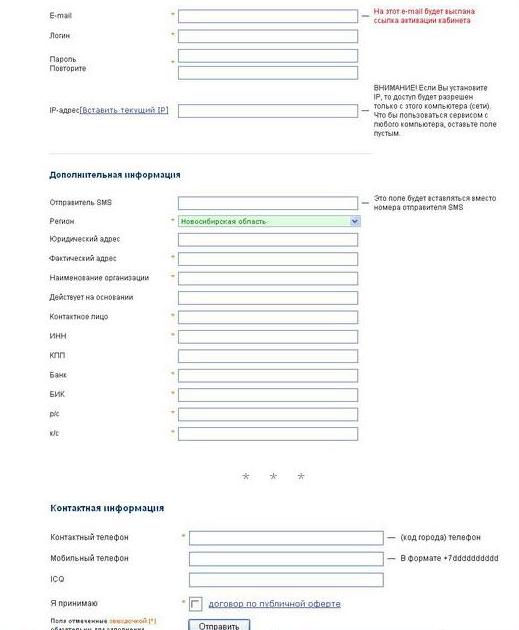
Сравните сами, что бы вы охотнее заполнили. Вот такую форму:

Или такую?

Я думаю, ответ очевиден. Потому запомните: формы должны быть короткими.
Хотите проверить, насколько эффективны ваши формы? Советую воспользоваться сервисом Hotjar.
Есть 2 инструмента Hotjar, которые полезны для проверки заполнения форм:
- Формы (Forms)
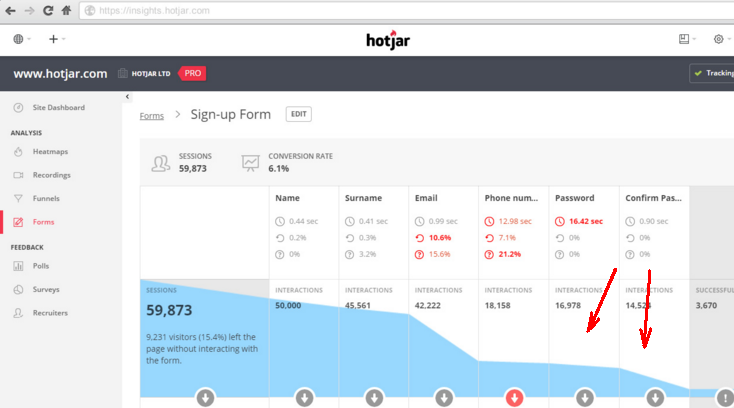
Здесь можно понять, насколько «хочется» посетителю заполнять все блоки форм. Вы увидите, какие поля заполняют слишком долго, а какие игнорируют. В результате сможете сделать выводы, какие вопросы стоит убрать.
Посмотрите на этот скрин. Очевидно, что на последние вопросы посетители отвечают редко. В таком случае стоит пересмотреть эти пункты. Подумайте, действительно ли они для вас важны?

- Записи (Recordings)
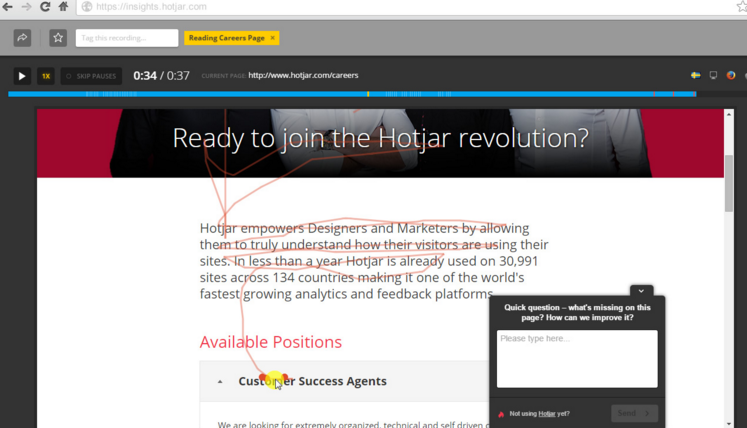
Это ещё одна полезная функция Hotjar. С ней вы сможете почувствовать себя экстрасенсом. Звучит круто?
Она дает возможность подсмотреть, как люди водят мышью по странице (красная линия на картинке). Вы увидите, на чём они больше концентрирует внимание. Проверьте страницы с формой. Так вы поймете, где посетители останавливаются (возможно, думают над вопросом), а что вовсе пропускают!

Только для вас даю 2 полезных совета по созданию регистрационных форм:
- Используйте минимальное количество полей;
- Запрашивайте только действительно нужную информацию.
Кстати, на заметку. Для планшетов или мобильных устройств количество полей должно быть еще меньшее, чем на рабочем столе компьютера. Думаю, все, кто хоть раз заполнял какие-либо формы с мобильных, меня в этом поддержат.
Не беспокойтесь. Более детальную информацию о человеке, если она нужна, можно узнать позже, когда посетитель будет нуждаться в ваших услугах. Например, вы можете узнать адрес для доставки или телефон, когда клиент будет совершать заказ продукта.
2. Регулярно проверяйте, как пользователь взаимодействует с веб-сайтом
Хотите пошпионить за посетителями вашего сайта? Тогда у меня есть для вас еще несколько интересных штук.
1. Тепловые карты
Они показывают, где люди активно взаимодействуют со страницей. Посмотрите сами. Красные области означают много кликов, синие – единичные или ни одного клика.

Такую функцию имеют сервисы:
Эти карты дают возможность проверить заметность ваших гиперссылок. Если вы видите, что какая-то из них не работает, значит, ее просто не замечают. Возможно, стоит сделать её крупнее или ярче.
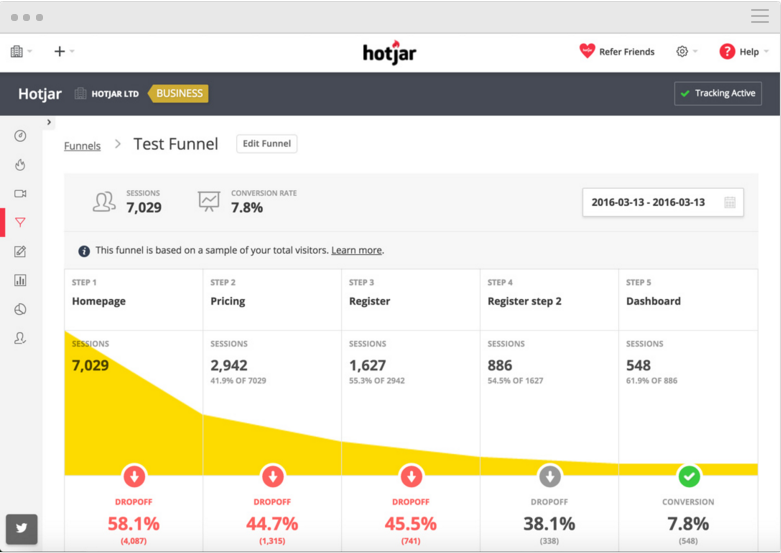
2. Конверсионные воронки
Очень полезная функция! Она дает возможность ответить вам на 2 ключевых для контроля пользовательского опыта вопроса:
- Почему посетители покидают вас сайт?
- Где именно они прерывают контакт?
Функция подобна проверке Форм. Из полученных данных вы поймете, на каком шаге посетители покидают ваш ресурс. Это сузит вам работу по поиску причин низкой конверсии. Например, вы определили, что посетители покидают сайт в момент оформления заказа. Значит, загвоздка именно там. Возможно, есть какие-то непонятные моменты со способом оплаты или необходимостью обязательной регистрации.
Анализируя пример диаграммы, вы видите шаги посетителя. На скрине показано продвижение пользователей от Домашней страницы (Homepage) до Панели приборов (Dashboard). Именно в последнем блоке люди максимально покидают сайт. Вывод: проблема скрывается где-то там.

3. Собирайте и анализируйте информацию от вашего клиент-сервиса
Во-первых, самое важное – наличие такого отдела! Без ваших клиентов не будет вашего бизнеса. Поэтому правильное общение с ними должно занимать одну из главных составляющих вашего дела. Для таких случаев и нужен клиент-сервис, который найдет ответ на любой вопрос. Этот отдел должен вызывать максимальное доверие у людей, чтобы развеять все страхи и сомнения.
Во-вторых, дайте возможность посетителям задавать вопросы в любой удобной для них форме:
- по телефону;
- в соцсетях;
- по электронной почте.
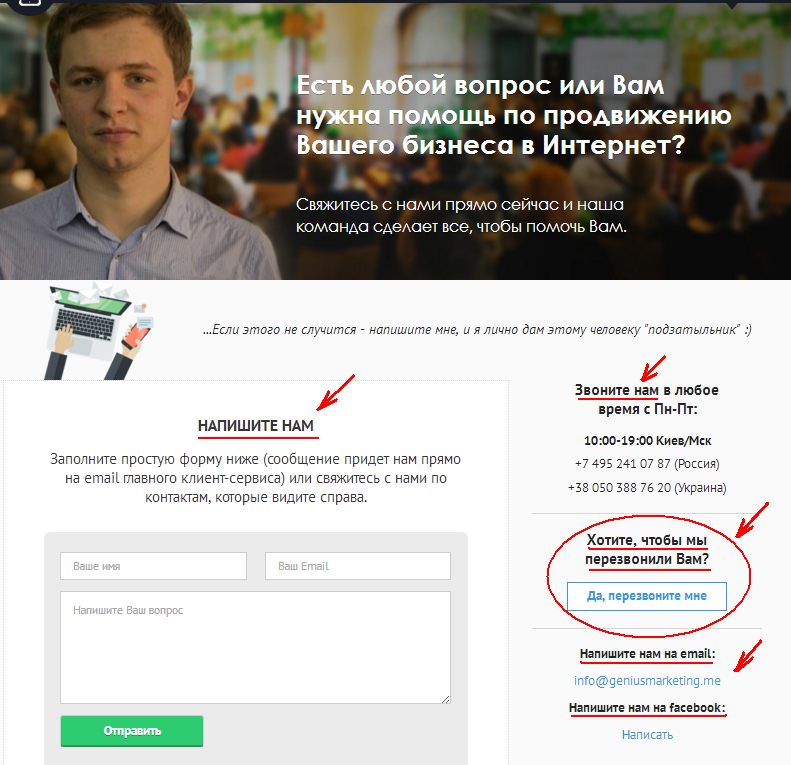
Вот так выглядит наша страница «Контакты». Вся нужная информация в одном месте и ничего лишнего. Кстати, обратите внимание на возможность заказать обратный звонок: «Хотите, чтобы мы перезвонили Вам?». Казалось бы, мелочь, но людям нравится такой подход.

Будьте готовы отвечать на вопросы текущих и потенциальных клиентов. Если то, что они ищут, тяжело найти, а в придачу еще и не у кого спросить, люди обратятся к другим информационным источникам. Да-да, к вашим конкурентам.
Важно! Всегда анализируйте то, что именно люди хвалят, а на что они жалуются.
4. Обращайте внимание на коэффициент конверсии
Веб-сайт может иметь много посетителей. Но что они делают во время посещения? Возможно, они просто переходят между страницами вашего сайта «в поисках Немо»?
Поэтому не забывайте отслеживать коэффициент конверсии. Это можно сделать с помощью сервисов, которые я перечислял во 2-ом пункте.
Убедитесь, что нет каких-либо особых трудностей, которые останавливают посетителей на пути к покупке. Удобство является наибольшим фактором, который влияет на пользовательский опыт. Потому любые вопросы, которые снижают комфорт посетителя на сайте, необходимо решать немедленно.
Вот вам совет. Хотите много клиентов? Не поленитесь обеспечить удобную навигацию. Например, вы продаете физтовары. Убедитесь не только в наличии корректной характеристики, но и в простоте процесса оформления заказа.
5. Проверьте скорость загрузки сайта
Скорость загрузки сайта имеет большое значение. Это влияет на рейтинг в поисковых системах и, конечно же, на пользовательский опыт. Доказано, что люди спокойно ждут загрузки страницы не больше 3-х секунд. Это максимальное количество времени, которым вы можете располагать.
Для проверки скорости загрузки страницы воспользуйтесь сервисом PageSpeed Insights Google. Этот инструмент не только укажет, какие страницы нуждаются в улучшении, но и что конкретно вызывает задержку.
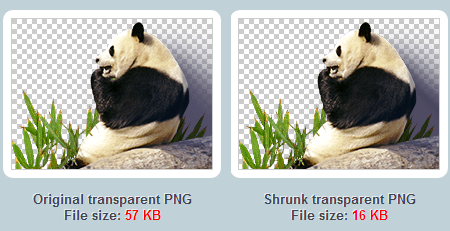
Чаще всего низкая скорость загрузки сайта связана с размером изображений. Чем больше размер картинок, тем ниже скорость! Конечно, я не рекомендую вам прямо сейчас поудалять все фото и изображения. Проблема решается проще — сжатием.
Используйте для этого программы ImageOptim (только для «яблочных гуру»), TinyPNG, PunyPNG. На выходе вы значительно уменьшите размер изображения.

Возникает вопрос: Что же с качеством? Да, большие изображения теряют вид после сжатия. Но важно понимать, что даже слегка сжатое изображение может иметь большое влияние на общую скорость вашего сайта. Особенно, если вы используете много таких файлов.
6. Не забывайте о юзабилити-тестировании
На мой взгляд, это один из наилучших, информативных, а главное — качественных тестов, которые можно придумать. Провести весьма просто. Набираете большую группу сотрудников, друзей, коллег. Можете пригласить даже группу клиентов (поверьте, они сочтут это за комплимент, ведь вы покажете, что их мнение важно для вас). Даете им задание пройти через конкретные операции на вашем сайте.
Можете предложить:
- заполнить формы;
- приобрести продукт;
- оставить комментарий.
Проверьте любые действия, которые ваши реальные пользователи будут «преодолевать». Даю вам 100 %, что ответ об удобности использования не заставит себя ждать.
Заключение
Негативный пользовательский опыт может серьезно навредить вашему бизнесу. Поэтому контролируйте и устраняйте все недочеты вовремя. Это поможет вам не упустить ни одной мелочи в оформлении вашего сайта. Да, диагностика занимает достаточно времени. Но в результате за все свои усилия вы получите бОльшее количество довольных клиентов, желающих покупать только у вас.
Действуйте:)
Уже готовы приступить к практике? Тогда ставьте Лайк! Если статья получит мощную обратную связь, я постараюсь делиться подобными секретами чаще.
Уделите еще 5 минут своему развитию! Читайте прямо сейчас: Как Увеличить Эффективность YouTube-Канала в 2 Раза? [5 Действенных Способов + Инфографика]